Für einen Gründer konnten wir unsere Erfahrung in der Produktentwicklung ausspielen
Holisent – von der Idee zügig zum Demonstrator
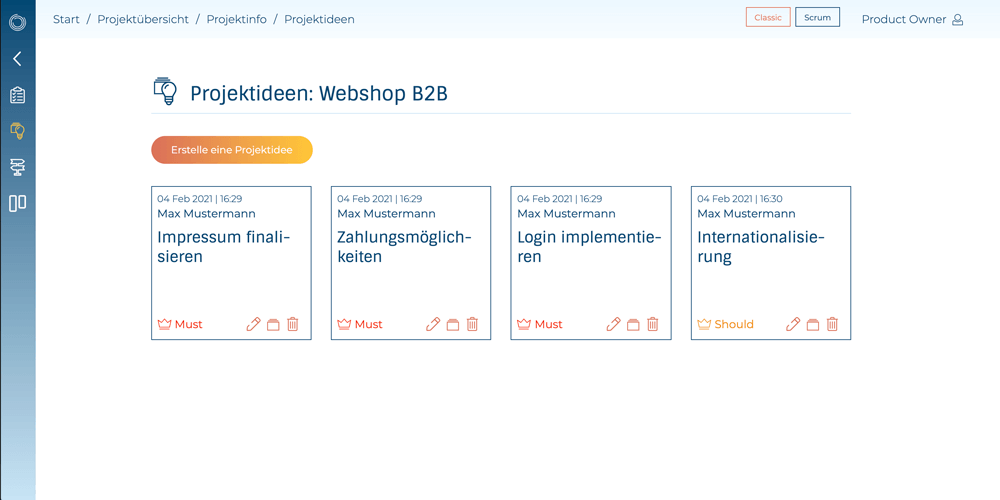
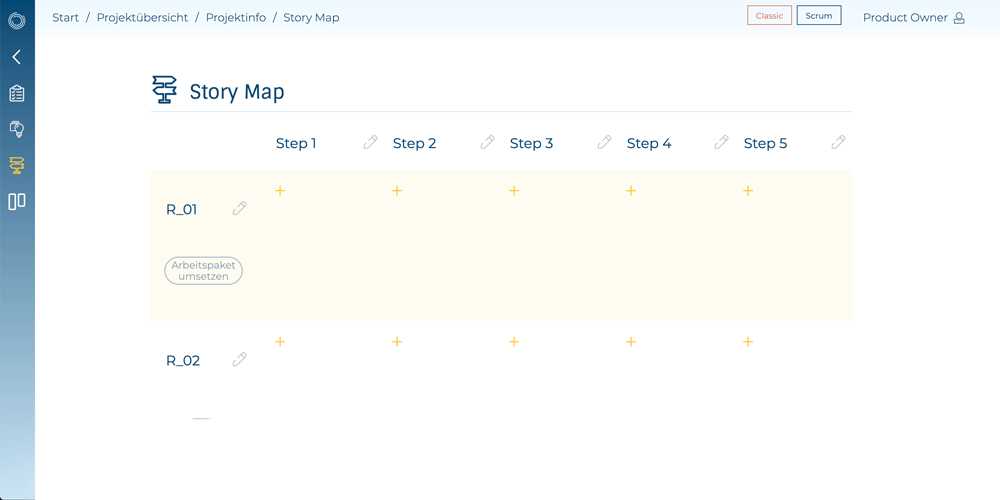
Eine erste Version eines sehr visuellen Produkts bauen? In wenigen Monaten? Ein cross-funktionales Team von cosee hat einen Gründer von der Produktvision bis zum ersten Release begleitet. Entwickler, Designer und Produkt-Manager arbeiteten Hand in Hand mit dem Kunden und bewiesen immer wieder Improvisationstalent, um die Idee zügig Realität werden zu lassen.
Kontaktiert uns!